What techniques and technologies are the new websites using?
Most people want to use the latest things, the newest designs or the leading edge of technology. This is understandable. If you are getting a new website or embarking on a new marketing program, you want to stay on top of things.
Here are a few new things businesses are doing today both from a technology and design point of view:
Websites have grown wider to accommodate the wider screens of desktops.
The width of most websites adjusts dynamically which means that as the site loads on your desktop or mobile device its width will automatically change to look good and accommodate the size of the screen. In the case of a narrow cell phone screen, the website information will be stacked so you do not have to scroll sideways.
More information is now placed on the home page.
As a matter of fact, some sites have just one long home page. The navigation on the top of the page just takes the viewer lower on the page to where that content is located, which saves the user from scrolling a long way.
“Parallax Scrolling” is an eye-catching technology that many websites use to grab attention.
It causes the website to scroll in some interesting way as you move the page or your mouse down or up on the page. It isn’t all good but it does or I should say can create an interesting look to your website.

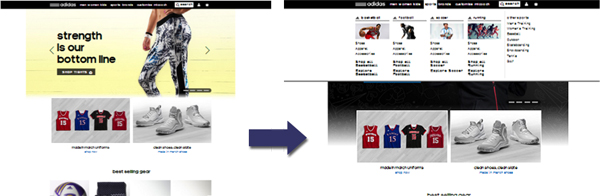
Some websites have large navigation menus.
Instead of the traditional website navigation as below on the left, some website has gone to more text and even pictures when one of the items on the navigation bar is clicked on. Depending on your purpose this could be a big increase in the website usability.