Eight Things You Need in Your Website in 2021
By Mike Forrest, Owner/CEO at Archmore Business Web

Your website acts as a marketing tool for you 24 hours a day, 7 days a week. It is seen by hundreds or thousands of people each month. A small defect or a compelling advantage will be seen by all those visitors.
A small advantage gets multiplied by all those viewing your website.
Let’s say you have 500 website visitors each month (not out of the question) and you implement a change that gets just 1% more of them to call you. Over a years’ time this is 60 more prospect calls.
The reverse is also true. If due to the construction of your website some people drop off early let’s say–1%; then you get 60 fewer phone calls each year!
It is worth a few hours of your time to at least get the big stuff right.
#1: Easy Navigation

Your website needs to be easy to navigate. Viewers should be able to find what they are looking for. If you have a small 5 - 10 page website it is not hard to accomplish this, but as your website grows it is more difficult to make the navigation intuitive. You should be aware of the top things visitors of your website want to find out and you need to make these things very east to locate.
- Search box function – this technology will search your entire site for the string that was entered by the user and then make a list of the pages where the information could be found. Best for eCommerce site or company offering many services.
- Main navigation listing more than one or two words. Even images can be embedded in the navigation. This is the menu usually at the top of the website.
- Main navigation has pop ups if the mouse is hovered over one tab. The pop-up could be a whole list of related links.
- You can use multiple navigation menus so that the most common items are listed on tabs across the top while special things to your industry could be in a vertical list of options that stays even when different pages are visited.
- Most of all a sensible grouping of the areas of your website. Don’t mix services with terms of sale.
#2: Your Website Should Have Calls to Action
A call to action is what you would like a new visitor to do on viewing your website. It could be as simple as presenting your phone number in a prominent place but could be much more. Unless your only purpose of your website is to act as a brochure you send people to, you will have something in mind that you would like new visitors to do when the view your website or any page of it. Here are some sample calls to action that apply to different businesses:
- A phone number with the words ‘call now’.
- A form to have the business to call or email the viewer.
- A form to schedule an appointment.
- A link to sign up for a newsletter or white paper.
- A link asking the viewer to submit their questions.
- A link to see the special of the day or week (an enticing offer).
- A quote in 30 seconds click here.
- A chat box to answer quick questions.
#3: You Need Good Images that Support Your Value Proposition

Images attract the eye and set the tone of the website even before one word is read. Eye tracking studies have proved this. The image above the fold off to the left of the site is the first thing people view.
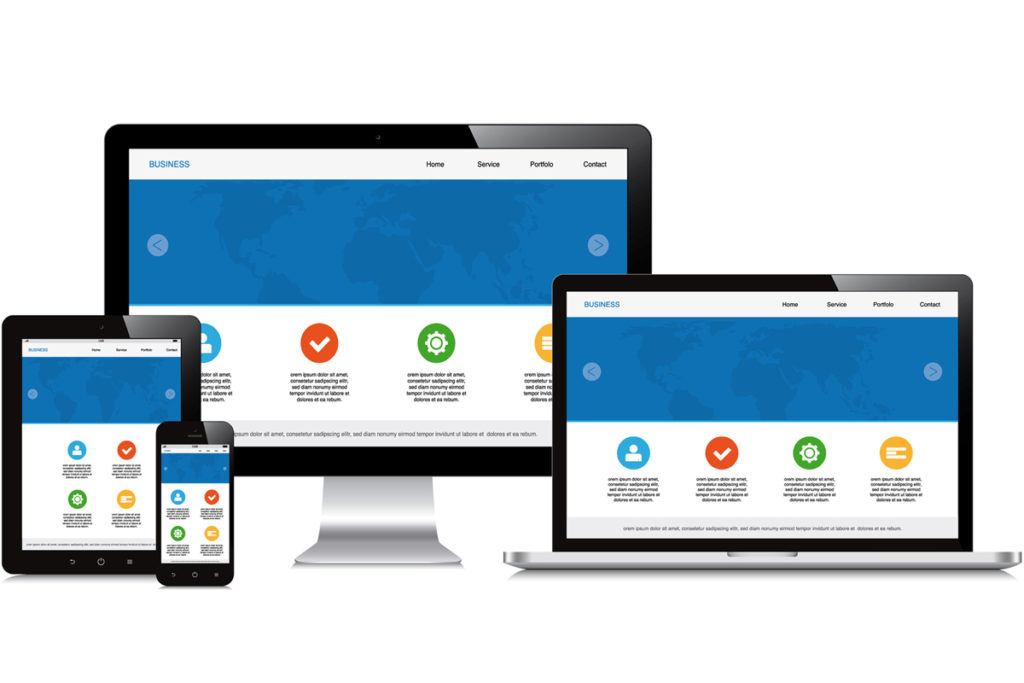
#4: Responsive Web Design

Now more than ever your site needs to be attractive and viewable on screens ranging from a cell phone’s narrow view, to a tablet to a desktop. Depending on your industry, up to or more than half your visitors could be viewing your site on a cell phone.
Not all responsive designs give the most important information first. The site could be of approved responsive design which means that all the text is readable and the navigation buttons are big enough and far enough apart from each other for fat fingers. This still doesn’t mean that the first view of the site is what will do you the most good. If you own a restaurant for example, you do not want the entire screen taken up with an image of food. You mobile visitors will most frequently want to call you or see where you are located.
#5: Contemporary Design
I am listing this fifth because the other things seem a bit more ‘important’ but you cannot discount the overall look of the site. Today websites (especially when viewed on a desktop) expand in width to the size of your viewing window. Most sites are characterized by wide open spaces; crisp images and thoughtfully placed calls to action. If you do not look at least as good as the sites in your market you stand to lose business. Many sites have a ‘slider’ image at the top where multiple images, all relevant to some portion of the business, are swapped one after the other. The images will frequently have some message overlaid or a call to action button and link.
#6: You Need Testimonials
We call this social proof but it has proven to increase the number of people contacting you. Sometimes you can add pages on your website called testimonials or you can place a testimonial on every page right after the main message of that page. Some websites have testimonial slider which rotates several messages all in the same spot on your website.
This is a powerful tool to increase website conversion and if your competition is doing it you certainly need to.

#7: Industry Badges or Certifications
This is to give you the authority and relieve someone’s built in aversion to calling someone they do not know. If you have a giant BBB A+ logo on your site or a "Wedding Wire Couples Choice Award 2021" it goes a long way to helping the viewer contact you.
#8: COVID-19 Message
You should still have an updated message on the Covid-19 situation even if you only say you follow all of the states guidelines.

By Mike Forrest, Owner/CEO at Archmore Business Web